앞 내용을 잠시 복습해보자면, 서버의 역할은 클라이언트로부터 요청을 받아 응답을 보내는 것이다. 요청과 응답은 메세지 형식으로 오고, 이게 바로 HTTP 메시지! HTTP 메시지는 시작줄, 헤더, 본문으로 구성되어 있다.
HTTP에 대해 알고싶다면, 아래 포스팅을 클릭해보자.
https://dolphinsarah.tistory.com/38
[네트워크] HTTP란(HTTP 메세지)
HTTP는 Hyper Text Transfer Protocol로, 인터넷에서 데이터를 주고 받을 수 있는 프로토콜이다. (데이터를 주고 받으면서 발생하는 에러(ex) CORS, CORB)들은 HTTP만 잘 알아도 쉽게 해결할 수 있다.) 아래 이미
dolphinsarah.tistory.com
HTTP 메소드에 대해 알고 싶다면, 아래 포스팅을 클릭해보자.
https://dolphinsarah.tistory.com/39
[네트워크] HTTP 메소드(GET, POST, PATCH, DELETE, PUT, HEAD, OPTIONS, CONNECT, TRACE)
HTTP는 인터넷에서 데이터를 주고 받을 수 있는 프로토콜이다. (*HTTP에 대해 알고 싶다면 아래 포스팅을 읽어보세요) https://dolphinsarah.tistory.com/38 [네트워크] HTTP란(HTTP 메세지) HTTP는 Hyper Text Tr..
dolphinsarah.tistory.com
이번 시간에는 헤더에 대해 알아볼텐데, 헤더 종류가 매우 많기 때문에, 알아두면 유용한 HTTP 공통 헤더와 요청 헤더에 대해 먼저 알아보도록 하자.
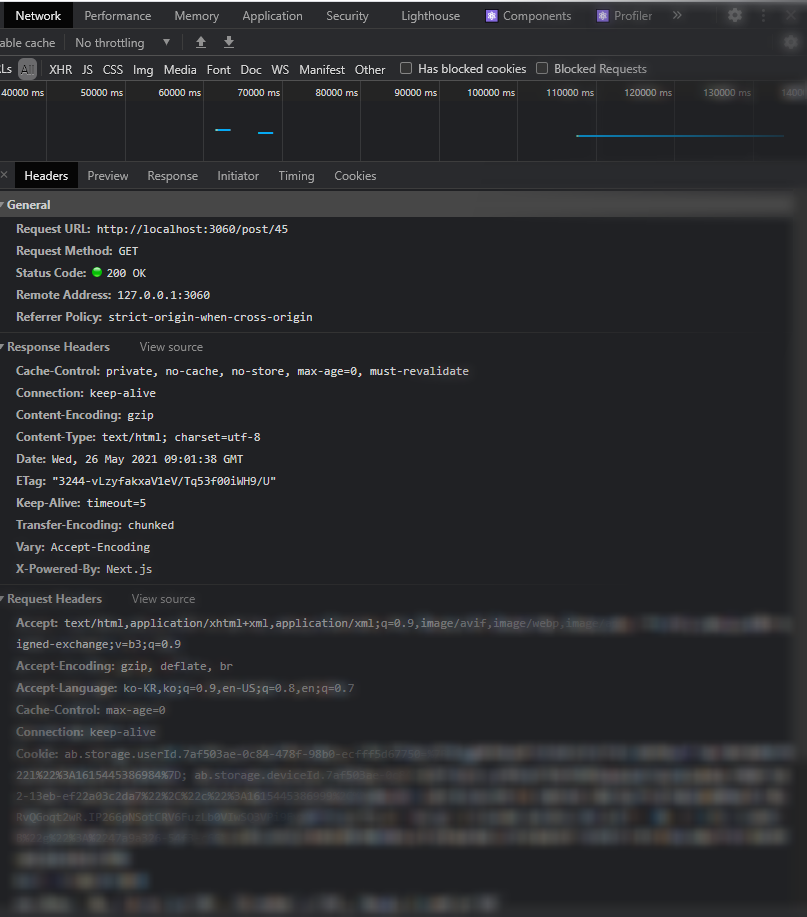
헤더는 개발자도구(F12)의 네트워크 탭에서 확인할 수 있다!

공통 헤더
요청과 응답 모두 사용되는 헤더이다.
Date
HTTP 메시지가 만들어진 시각이다. 자동으로 만들어진다.

Connection
HTTP/2를 사용하지 않는다면 보통 HTTP/1.1을 사용한다.
Connection은 기본적으로 keep-alive로 되어 있는데 사실상 아무런 의미도 없다.
HTTP/2에서는 아예 사라져버렸다.

Cache-Control
매우 중요하고, 꼭 알아둬야 하는 헤더이기 때문에 아래 포스팅에 따로 정리했다.
2021.05.28 - [CS/네트워크] - [네트워크] 알아두면 좋은 HTTP 쿠키, 캐시 헤더
[네트워크] 알아두면 좋은 HTTP 쿠키, 캐시 헤더
이번 포스팅에서는 쿠키와 캐시 헤더만 따로 알아보도록 하자. 웹 자원을 효율적으로 사용하기 위해서는 캐싱이 중요하다. 똑같은 데이터를 계속해서 내려 받을 필요는 없다. 쿠키는 클라이언
dolphinsarah.tistory.com
*Content 시리즈는 엔티티 헤더라고 불린다.
Content-Length
요청과 응답 메시지의 본문 크기를 바이트 단위로 표시해준다.
메시지 크기에 따라 자동으로 만들어진다.
Content-Length: 52
Content-Type
컨텐츠의 타입(MIME)과 문자열 인코딩(UTF-8 등)을 명시할 수 있다.
조금 뒤에 나오는 Accept 헤더, Accept-Charset 헤더와 대응된다.

위의 예시 헤더는 현재 메시지 내용이 text/html 타입이고, 문자열은 utf-8 문자열임을 알려준다.
Content-Language
사용자의 언어를 뜻한다. 요청이나 응답이 무슨 언어인지와는 관련 없다.
예를 들어, 한국인에게 일본어를 가르치는 사이트일 경우, 페이지 언어는 일본어일지라도
Content-Language는 ko-KR일 수 있다.
Content-Encoding
Content-Encoding은 컨텐츠의 압축된 방식이다.

응답 컨텐츠를 br, gzip, deflate 등의 알고리즘으로 압축해서 보내면, 브라우저가 알아서 해제해 사용한다.
이외에도 다양한 압축 알고리즘이 존재한다. 컨텐츠의 용량이 줄어들기 때문에 압축을 권장한다.
요청이나 응답 전송 속도도 빨라지고, 데이터 소모량도 줄어들기 때문에 가능하면 압축해두는 게 좋다.
요청 헤더
Host
서버의 도메인 네임이 나타나는 부분이다. (포트 포함)

Host 헤더는 반드시 하나가 존재해야 한다.
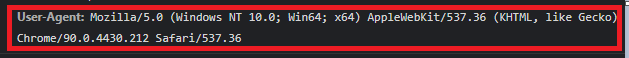
User-Agent
Host보다 더 유명한 헤더는 User-Agent다.
현재 사용자가 어떤 클라이언트(운영체제와 브라우저 같은 것)를 이용해 요청을 보냈는지 나온다.
아래의 이미지를 보면 내 클라이언트가 무엇인지 알 수 있다. (나는 LG gram 크롬으로 접속했다)

물론, User-Agent를 믿어서는 안된다. 헤더를 변경할 수도 있으니까.
하지만 대부분의 사람들이 User-Agent를 조작하지 않고 그대로 보내기 때문에,
User-Agent 헤더를 활용해서 접속자 통계 등을 내곤 한다.
또, 이를 활용해 IE로 접속한 사람들을 찾아내고, IE는 지원하지 않으니 크롬으로 접속해달라는 메시지를 표시하기도 한다.
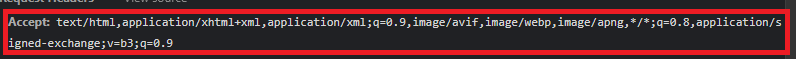
Accept
이제, Accept 시리즈를 알아보자.
Accept 헤더는 요청을 보낼 때 서버에, 이런 타입(MIME)의 데이터를 보내줬으면 좋겠다고 명시할 때 사용한다. 아래처럼 콤마로 여러 타입을 동시에 적어줄 수도 있다.

위와 같이 요청 헤더를 보낸다면, html 형식, xhtml+xml 형식 등등의 응답을 처리하겠다는 뜻이다.
Accept 시리즈라고 한 것은, Accept-Encoding, Accept-Charset, Accept-Language 등도 있기 때문이다.
공통 헤더의 Content 시리즈와 대응된다.
Accept로 원하는 형식을 보내면, 서버가 그에 맞춰 보내주면서 응답 헤더의 Content를 알맞게 설정할 것이다.
Accep-Charset: utf-8
Accept-Language: ko, en-US
Accept-Encoding: br, gzip, deflate
Charset은 문자 인코딩(UTF-8 등)을 명시하는 부분이고, Language는 원하는 언어, Encoding은 원하는 컨텐츠 압축 방식이다.
뭘 적어야할지 모르겠다면 *를 적거나, 그냥 브라우저가 알아서 설정해서 보내는 Accept를 사용하면 된다.
Authorization
Authorization 헤더는 인증 토큰(JWT든, Bearer 토큰이든)을 서버로 보낼 때 사용하는 헤더이다.
API 요청 같은 것을 할 때 토큰이 없으면 거절당하기 때문에, 이때 Authorization을 사용하면 된다.
Authorization: Bearer XXXXXXXXXXXXX
보통 Basic이나 Bearer 같은 토큰의 종류를 먼저 알리고, 그 다음에 실제 토큰 문자를 적어 보낸다.
Origin
POST 같은 요청을 보낼 때, 요청이 어느 주소에서 시작되었는지를 나타낸다.
여기서 요청을 보낸 주소와 받는 주소가 다르면 CORS 문제가 발생하기도 한다.
Referer
이 페이지 이전의 페이지 주소가 담겨 있다.

이 헤더를 사용하면 어떤 페이지에서 지금 페이지로 들어왔는지 알 수 있기 때문에 애널리틱스 같은 곳에 많이 사용된다. 재밌는 사실은, Referer은 오타다. Referrer가 표준어인데 실수로 Referer로 만들었다고 한다.
다음 포스팅에서는 응답 헤더에 대해서 알아보자.
2021.05.28 - [CS/네트워크] - [네트워크] 알아두면 좋은 HTTP 응답 헤더
[네트워크] 알아두면 좋은 HTTP 응답 헤더
이번 포스팅에서는 HTTP 응답 헤더에 대해 알아보자. (지난 HTTP 공통 헤더, 요청 헤더 포스팅과 이어집니다.) 2021.05.27 - [CS/네트워크] - [네트워크] 알아두면 좋은 HTTP 공통 헤더와 요청 헤더 응답 헤
dolphinsarah.tistory.com
이 포스팅은 아래 링크를 참고하였습니다.
https://www.zerocho.com/category/HTTP/post/5b3ba2d0b3dabd001b53b9db
'CS > 네트워크' 카테고리의 다른 글
| 알아두면 좋은 HTTP 쿠키, 캐시 헤더 (0) | 2021.05.28 |
|---|---|
| 알아두면 좋은 HTTP 응답 헤더 (0) | 2021.05.28 |
| HTTP 메소드(GET, POST, PATCH, DELETE, PUT, HEAD, OPTIONS, CONNECT, TRACE) (0) | 2021.05.27 |
| HTTP란(HTTP 메세지) (0) | 2021.05.27 |
| OSI 7계층 흐름 이해(라우터, IP주소) (0) | 2021.05.21 |